SVG(Scalable Vector Graphics)
SVG是一種XML語法而且已經納入HTML之中,可以把互動圖形放在您的網頁裡面(放在<svg>裡面),而且可以成為網頁DOM(Document Object Model)的一部分。
SVG(Scalable Vector Graphics)包含了這些標籤(元素):<rect>、<text>、<ellipse>、<polygon>與<path>等,整合了二維(two-dimensional、2D)圖形,執行時可以擴展到使用者的瀏覽器視窗尺寸與螢幕的解析度。
SVG也可以跟HTML5網頁進行搭配。
完整SVG說明,請看http://www.w3.org/TR/SVG/paths.html。
原本是我要出書的內容
文字與圖片都滿多的
要逐一轉貼到網站上與大家分享,有點累人
我直接把Word檔的畫面貼起來,這樣圖文並茂,大家都輕鬆了
15-1 透過SVG創造互動圖形
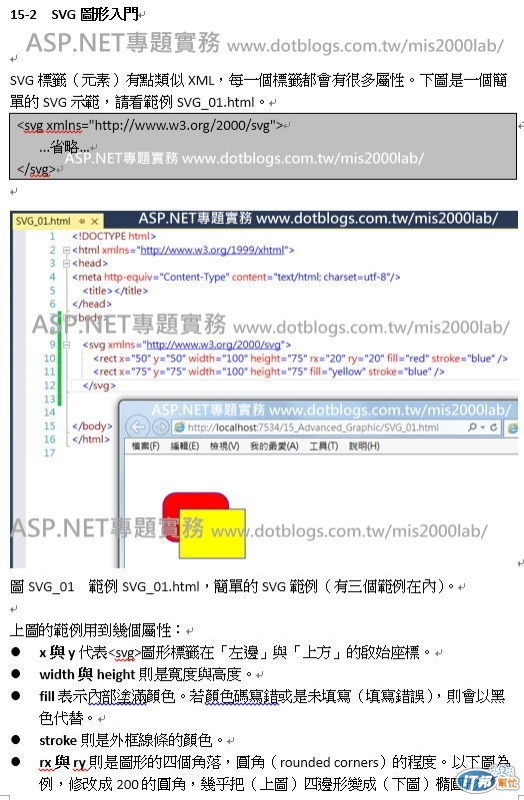
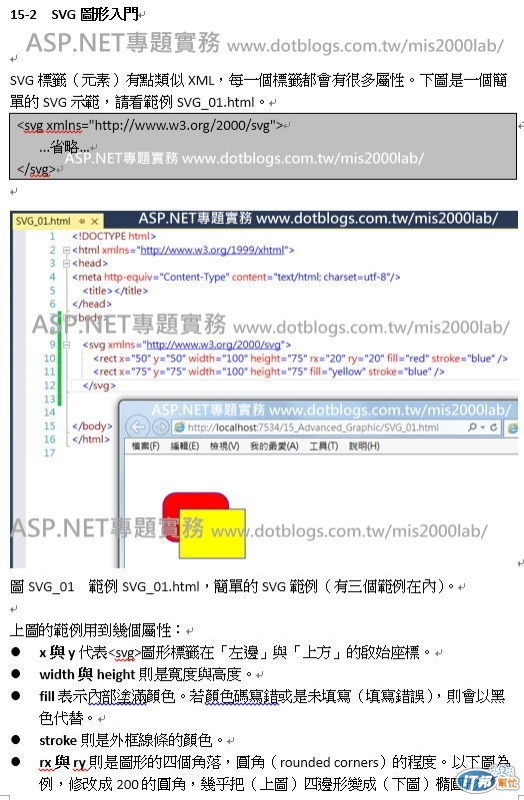
15-2 SVG圖形入門
15-3 圓(Circles)與橢圓(Ellipses)
15-4 折線(Ployline)
15-5 多邊形(Ploygon)
15-6 路徑(Path)
=== 共有八張圖片 ===========


(未完......)
圖片共有八張,
不嫌棄的話,也可以到這裡繼續觀賞
http://www.dotblogs.com.tw/mis2000lab/archive/2014/09/20/html5_svg_20140920.aspx
謝謝您。
